源码
快速了解 mpvue 开发小程序
一、概念
mpvue是 美团 修改了 Vue.js 的 runtime 和 compiler 使其可以运行在小程序环境中,从而引入了整套 Vue.js 开发体验的小程序框架。
二、优化细节
1、实例生命周期
不同于vue的是我们会在小程序 onReady 后,再去触发 vue mounted 生命周期
除了 Vue 本身的生命周期外(详细的 vue 生命周期文档请看生命周期钩子),mpvue 还兼容了小程序生命周期,这部分生命周期钩子的来源于微信小程序的 Page, 除特殊情况外,不建议使用小程序的生命周期钩子。
2、模板语法
几乎全支持 官方文档:模板语法,但需要注意的是:
(1)组件:由于要预编译出 wxml,只能使用单文件组件(.vue 组件)的形式进行支持,不支持:动态组件,异步组件,自定义 render,inline-template,X-Templates,script type="text/x-template"字符串模版,Slot(scoped 暂时还没做支持)。
(2)不要在选项属性或回调上使用箭头函数,.eg:
//箭头函数是和父级上下文绑定在一起的,this 不会是如你做预期的 Vue 实例,且 this.a 或 this.myMethod 也会是未定义的
created: () => console.log(this.a)
vm.$watch('a', newValue => this.myMethod())
(3) 页面 内可以通过 this.$root.$mp.query (需要在 onLoad 生命周期触发之后使用)获取小程序在 page onLoad 时候传递的 options(如:query 参数等)。组件内通过** this.$root.$mp.appOptions**获取小程序在 app的 onLaunch/onShow 时候传递的 options,.eg:
//pages/list/index.vue
methods:{
toNewsDetail(item) {
let url = `/pages/newsDetail/main?newsId=${item.id}`;
wx.navigateTo({url})
}
}
//pages/detail/index.vue
onReady() {
this.getNewsDetail({
id: this.$root.$mp.query.newsId//获取URL传来的参数
});
},
(4)mpvue 可以支持小程序的原生组件,建议开发过程中直接使用 微信小程序:表单组件,.eg:
<picker mode="date" :value="date" start="2015-09-01" end="2017-09-01" @change="bindDateChange">
<view class="picker">
当前选择: {{date}}
view>
picker>
(5)列表渲染,嵌套列表渲染,必须指定不同的索引。示例:
<template>
<ul v-for="(card, index) in list">
<li v-for="(item, itemIndex) in card">
{{item.value}}
li>
ul>
template>
(6)事件处理器
列表中没有的原生事件也可以使用例如 bindregionchange 事件直接在 dom 上将bind改为@ @regionchange,同时这个事件也非常特殊,它的 event type 有 begin 和 end 两个,导致我们无法在handleProxy 中区分到底是什么事件,所以你在监听此类事件的时候同时监听事件名和事件类型既
bind 和 catch 事件(.stop 阻止冒泡)同时绑定时,只触发 bind ,catch 不会被触发。
小程序里没有键盘事件(键盘修饰符),默认(.prevent)事件,removeEventListener(.once)事件,.self 没有可以判断的标识
.capture ( 1.0.9支持)使用捕获
// 事件映射表,左侧为 WEB 事件,右侧为 小程序 对应事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap',
input: 'input',
change: 'change',//在 input 和 textarea 中 change 事件会被转为 blur 事件
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}
(7)因为编译到 wxml,小程序不会生成节点,暂不支持在组件上定义 click 等原生事件、v-show(可用 v-if 代替)和 class、 style 等样式属性。
<card class="class-name"> card>
<card :style="{height:10+'px'}"> card>
<card @click="clickFun"> card>
<card v-show="showIf"> card>//可用 v-if 代替
(8)不支持在 template 内使用 部分复杂的 JavaScript 渲染表达式,methods 中的函数,过滤器,v-html 指令。我们会把 template 中的 {{}} 双花括号的部分,直接编码到 wxml 文件中,由于微信小程序的能力限制(数据绑定),所以无法支持复杂的 JavaScript 表达式。目前可以使用的有 + - * % ?: ! == === > < [] .,剩下的还待完善。
<p>{{ message.split('').reverse().join('') }}p>
<ul>
<li v-for="item in list">
<div @click="clickHandle(item, index, $event)">{{ item.value }}p>
li>
ul>
(9)不支持keep-alive、transition
(10)不支持 官方文档:Class 与 Style 绑定 中的 classObject 和 styleObject 语法。可以用 computed 方法生成 class 或者 style 字符串,从性能考虑,建议不要过度使用
<template>
<div class="container" :class="computedClassStr">div>
<div class="container" :class="{active: isActive}">div>
<div class="container" :class="computedClassObject">div>
template>
<script>
export default {
data () {
return {
isActive: true
}
},
computed: {
computedClassStr () {
return this.isActive ? 'active' : ''
},
computedClassObject () {
return { active: this.isActive }
}
}
}
script>
3、注意事项
(1)开启单个页面的“下拉刷新”,你需要在该页面文件夹中建一个.json文件,在.json文件中配置
{
"enablePullDownRefresh":true
}
(2)如果你先全局注册store,你需要先在src/main里添加在注册到vue实例中:
Vue.prototype.$store = store
(3)底部导航的图片你需要放在static文件夹下,否则不会正常显示
(3)精简 data 数据。冗余数据不要挂在 data 里,所有在 data/props/computed 中的数据,每次变更都会从微信小程序的 JSCore 进程,通过 setData 序列化成字符串后发送到 JSRender 进程。所以,如果你的数据量巨大的时候,会导致页面非常卡顿。
(4) 优化长列表性能
避免在 v-for 中嵌套子组件,这样可以优化大部分部分 setData 时的冗余数据。
通过实践发现 wx:if 和 hidden 的优化肉眼不可见,所以或许可以试试直接通过样式 display 来展示和隐藏。
(5)建议使用 v-model.lazy 绑定方式以优化性能,v-model 在老基础库下输入框输入时可能存在光标重设的问题。
(6)如果你有小程序和H5复用代码的需要,业务代码需要保持对 WEB Vue.js 的兼容性,建议不要在代码中直接调用小程序API,更好的选择是通过桥接适配层屏蔽两端差异。
(7)如何捕获 app 的 onError。由于 onError 并不是完整意义的生命周期,所以只提供一个捕获错误的方法,在 app 的根组件上添加名为 onError 的回调函数即可。如下:
//pages/list/index.vue
methods:{
toNewsDetail(item) {
let url = `/pages/newsDetail/main?newsId=${item.id}`;
wx.navigateTo({url})
}
}
//pages/detail/index.vue
onReady() {
this.getNewsDetail({
id: this.$root.$mp.query.newsId//获取URL传来的参数
});
},
0
三、使用
通过 Vue.js 命令行工具 vue-cli,你只需在终端窗口输入几条简单命令,即可快速创建和启动一个带热重载、保存时静态检查、内置代码构建功能的小程序项目:
//pages/list/index.vue
methods:{
toNewsDetail(item) {
let url = `/pages/newsDetail/main?newsId=${item.id}`;
wx.navigateTo({url})
}
}
//pages/detail/index.vue
onReady() {
this.getNewsDetail({
id: this.$root.$mp.query.newsId//获取URL传来的参数
});
},
1
如果使用vue cli 3先拉取 2.x 模板(详情参考本人博客:https://my.oschina.net/wangnian/blog/2051369):

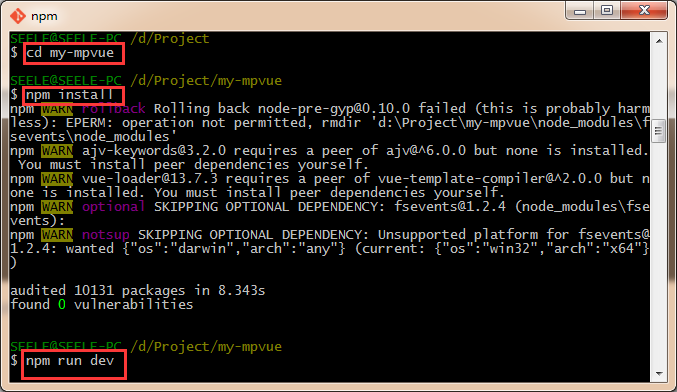
然后:安装npm包,运行

本文由 投稿者 创作,文章地址:https://blog.isoyu.com/archives/kuaisulejie-mpvue-kaifaxiaochengxu.html
采用知识共享署名4.0 国际许可协议进行许可。除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。最后编辑时间为:12 月 20, 2018 at 07:54 下午